Membuat Related Post Dengan Thumbnail Bergeser Di Bawah Postingan
Pagi ini saya share salah satu trik untuk mempercantik tampilan blog kita yaitu Membuat Related Post Dengan Thumbnail Bergeser Di Bawah Postingan. Setelah saya berhasil mengaplikasikannya pada blog saya ini, akhirnya saya berkesempatan untuk mengsharingnya untuk Anda semua. Tentunya bagi Anda yang belum tahu, bagi yang sudah tahu dan paham mohon koreksinya bila menjumpai hal yang kurang pas. Maklum saja saya belajar otodidak. Saya hanya senang dengan hal-hal yang baru, try and error sudah menjadi kebiasaan akhirnya. Dengan mencoba sesuatu hal yang baru, kita mendapat ilmu yang baru juga. Related posts ini akan bergerak ke kiri dan ke kanan dan akan berhenti ketika mouse di arahkan ke atasnya.
Membuat Related Post Dengan Thumbnail Bergeser Di Bawah Postingan sebenarnya cukup mudah. Kenapa demikian? Karena Anda hanya tinggal mengcopy kode-kodenya dan mengikuti petunjuknya. Kali ini kita akan sedikit mengobok-obok kode HTML template blog. Seperti biasa Anda silahkan Login ke blog Anda >> Dashboard >> Template >> Edit HTML >> Jangan lupa centang Expand Widget Templates. Namun alangkah baiknya sebelumnya Anda back up dulu template blognya untuk menjaga hal-hal yang tidak diinginkan, sehingga bilamana terjadi kesalahan bisa dikembalikan ke template semula.
Kemudian cari kode </head>, agar lebih mudah dalam pencarian, tekan CTRL + F di keyboard kemudian masukan kode </head> tadi. Setelah ketemu silahkan copy kode di bawah ini dan paste SEBELUM kode </head> tadi.
<!--Related Posts with thumbnails Scripts and Styles Start-->
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: #585858;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:#FFFFCC;
}
#related-posts a:hover{
color:#000000;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script src='http://kompiajaib.googlecode.com/files/relatedpostwiththumbnails2.js' type='text/javascript'/>
</b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: #585858;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:#FFFFCC;
}
#related-posts a:hover{
color:#000000;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script src='http://kompiajaib.googlecode.com/files/relatedpostwiththumbnails2.js' type='text/javascript'/>
</b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
Kemudian cari kode seperti di bawah ini
<div class='post-footer-line post-footer-line-1'>
atau kalau enggak ada cari yang seperti di bawah ini
<p class='post-footer-line post-footer-line-1'>
<div class='post-footer-line post-footer-line-1'>
atau kalau enggak ada cari yang seperti di bawah ini
<p class='post-footer-line post-footer-line-1'>
Lalu copy kode di bawah ini dan paste SETELAH salah satu kode di atas yang sobat temukan.
<!-- Marquee Kompiajaib Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=12"' type='text/javascript'/></b:if></b:loop>
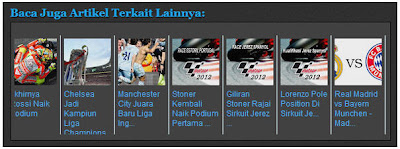
<h3><b>Baca Juga Artikel Terkait Lainnya: </b></h3>
<div style='background:#444; border:1px solid #191919; border-bottom:1px solid #666; border-right:1px solid #666;margin: 0px auto; padding: 5px;width:98%;float:left;height:100%'>
<marquee align='center' behavior='alternate' direction='left' onmouseout='this.start()' onmouseover='this.stop()' scrollamount='2' width='100%'>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=12;
var relatedpoststitle="";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script></marquee>
<div style='border: 0px; padding: 5px; background-color: none; text-align: right; font-size:9px;'>Get this <a href='http://kompiajaib.blogspot.com/2012/06/membuat-related-post-dengan-thumbnail.html' target='_blank'>widget</a></div>
</div>
</div><div style='clear:both'/>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
</b:if>
</b:if>
<!-- Marquee Kompiajaib Related Posts with Thumbnails Code End-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=12"' type='text/javascript'/></b:if></b:loop>
<h3><b>Baca Juga Artikel Terkait Lainnya: </b></h3>
<div style='background:#444; border:1px solid #191919; border-bottom:1px solid #666; border-right:1px solid #666;margin: 0px auto; padding: 5px;width:98%;float:left;height:100%'>
<marquee align='center' behavior='alternate' direction='left' onmouseout='this.start()' onmouseover='this.stop()' scrollamount='2' width='100%'>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=12;
var relatedpoststitle="";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script></marquee>
<div style='border: 0px; padding: 5px; background-color: none; text-align: right; font-size:9px;'>Get this <a href='http://kompiajaib.blogspot.com/2012/06/membuat-related-post-dengan-thumbnail.html' target='_blank'>widget</a></div>
</div>
</div><div style='clear:both'/>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
</b:if>
</b:if>
<!-- Marquee Kompiajaib Related Posts with Thumbnails Code End-->
Perhatikan tulisan Baca Juga Artikel Terkait Lainnya: bisa Anda ganti dengan kalimat yang Anda kehendaki.
#444 untuk warna background kotaknya.
Dan angka 12 untuk menunjukan jumlah related post yang ditampilkan.
Silahkan lakukan preview untuk memastikan widgetnya berjalan atau tidak, setelah itu silahkan simpan templatenya kemudian lihat hasilnya....menarik bukan...
Demikian sharing Membuat Related Post Dengan Thumbnail Bergeser Di Bawah Postingan ini mudah-mudahan bermanfaat. Jangan takut mencoba sesuatu hal yang baru. Setiap orang pasti mengalami try and error.


Mohon dengan sangat untuk berkomentar dan saran demi kemajuan bersama,, beri kritik yang bermanfaat dan jangan lupa join blog ini..!
oke??? terima kasih :) ConversionConversion EmoticonEmoticon